安卓详细布局分析-从根布局到具体布局
一,分析一下安卓程序的根布局是什么,我们写的xml文件部署到什么地方,setContentview(layout)是怎么回事。
安卓SDK的tools中提供了一个分析程序层次结构的工具:hierarchyviewer.bat。在这个工具中,你可以看到程序的真正的详细布局。接下来,我们分析一下,用新创建的项目。
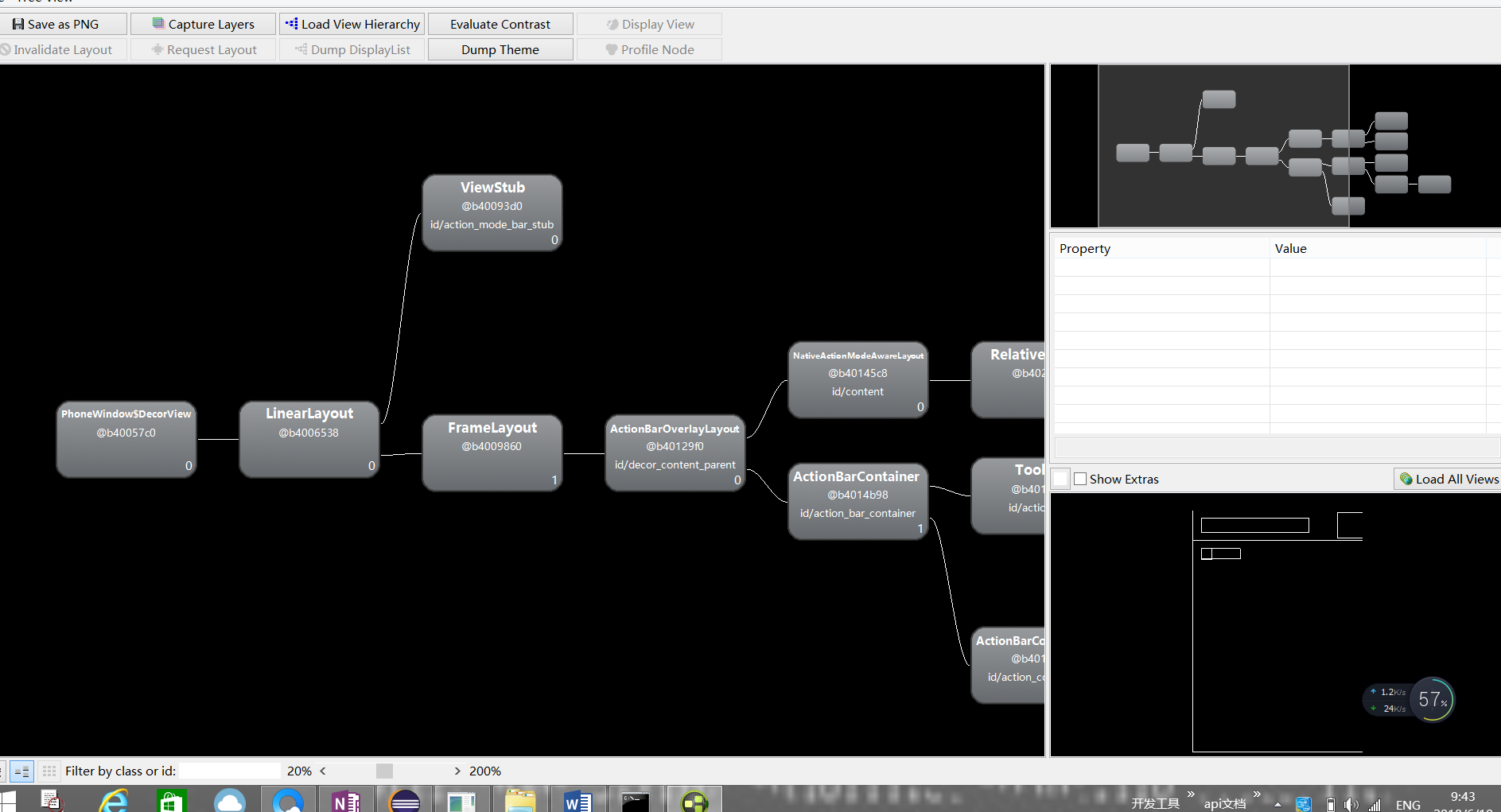
二,打开hierarchyviewer.bat工具,运行一个新创建的项目。




二,安卓的根布局,或者说根屏幕到底是什么?
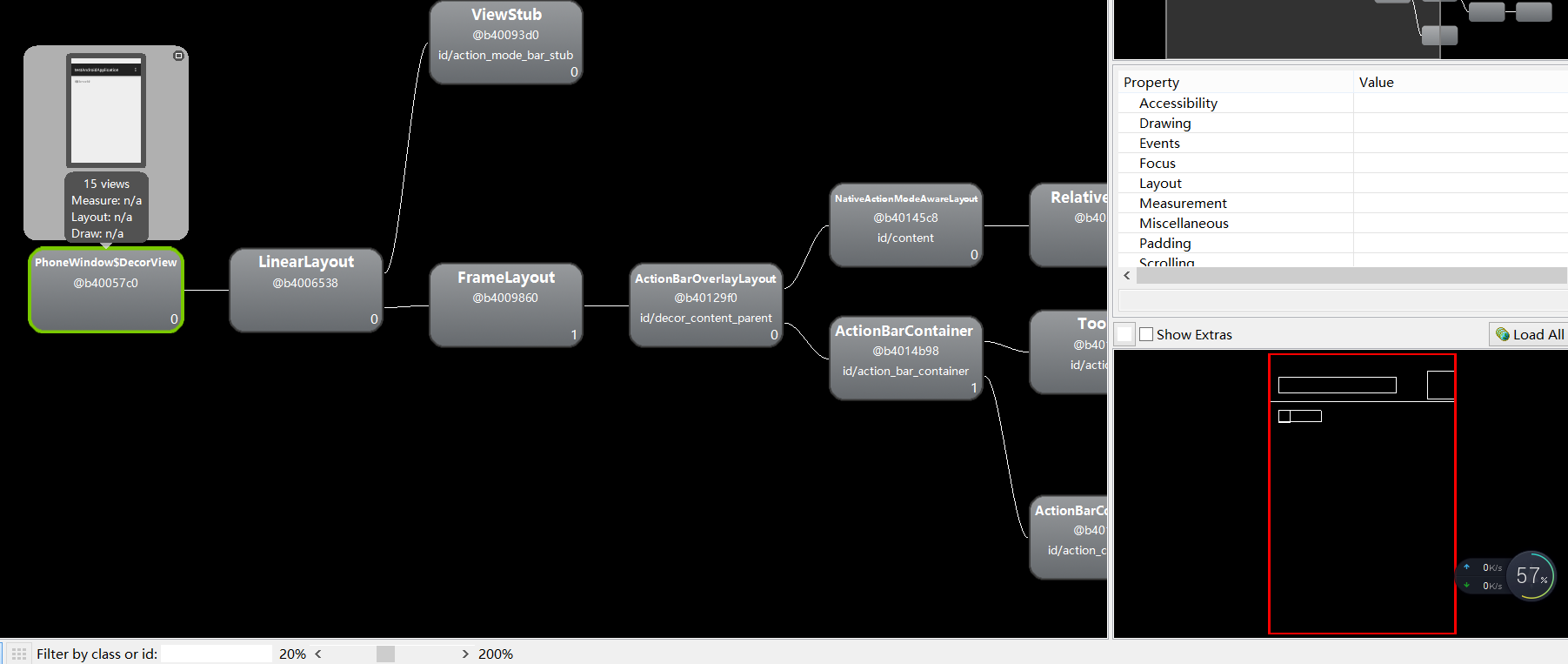
1.当点击根布局的时候,会在右下角显示一个红色的区域,对应着相应的布局。可以看到当点击phoneWindow&DecorView(DecorView是phoneWindow类中的一个内部类)的时候,右下角显示的是全屏:状态栏(statusbar),导航栏(toolbar),内容栏(content)。能够知道,这个phoneWindow&DecorView就是我们要找的根布局。

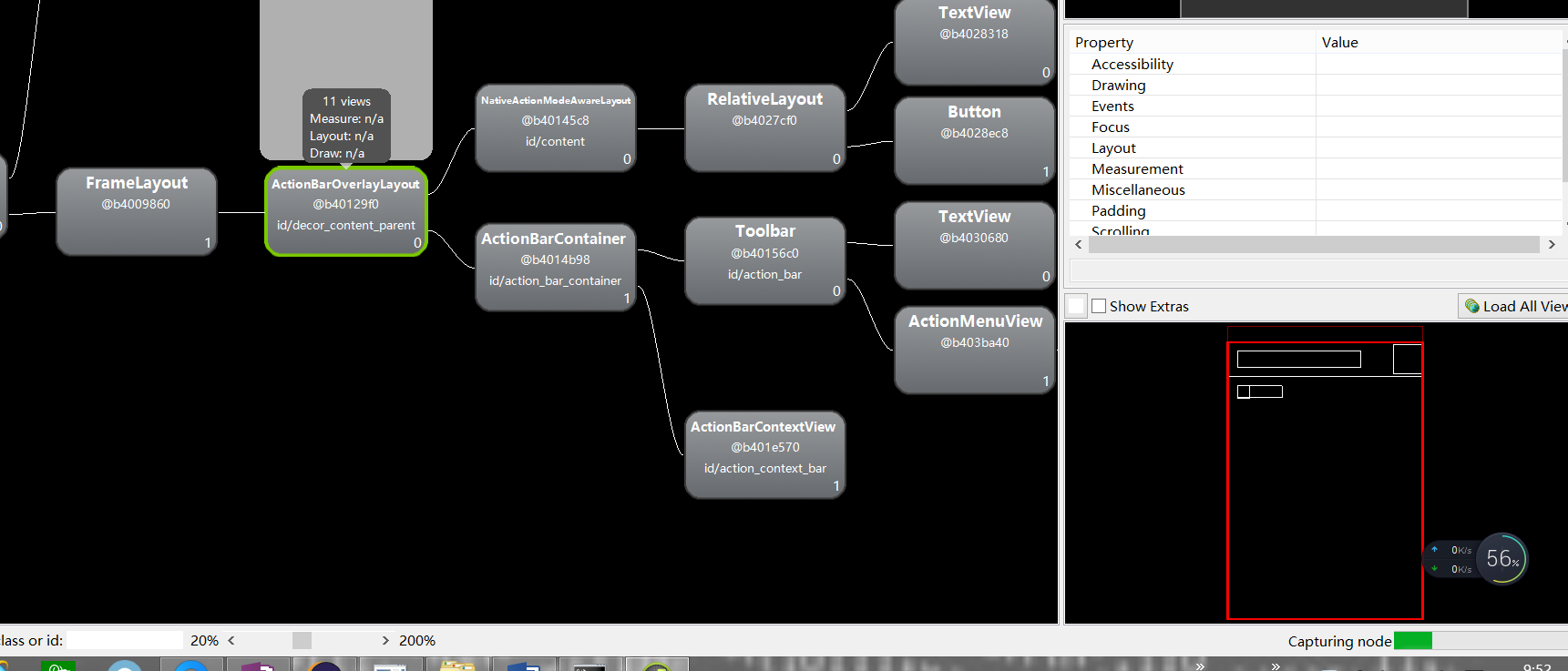
接下来,我们再看看,它包含着什么东西。看下图,可以看到,当点击actionBarOverLayout时,右下角的红色区域包含了导航栏和内容栏。状态栏不包含在内。
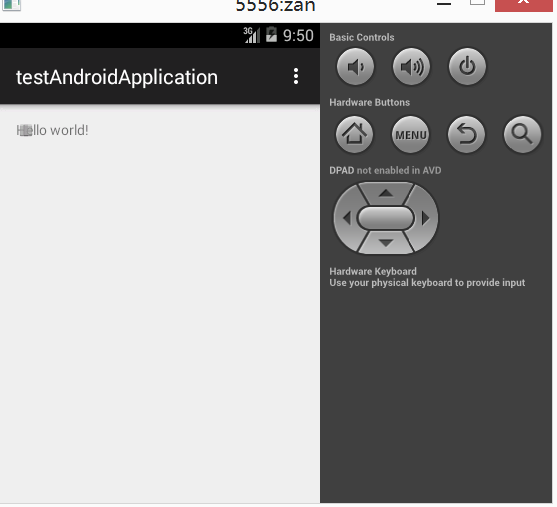
R.layout.activity_main布局就是RelationLayout布局,我在里面放了一个TextView 和 一个Button,在画面中可以清晰的看到。而toolbar包含了一个textView用来显示appName,一个ActionmenuView显示隐藏的menu。这样可以清晰的理解我们的布局到底布置到了那里。
在这里我们就能了解到,我们的activity_main.xml文件,被setContentView方法把xml文件布局到了一个id叫content的布局中了。

三,我们在MainActivity中在来测试一下。
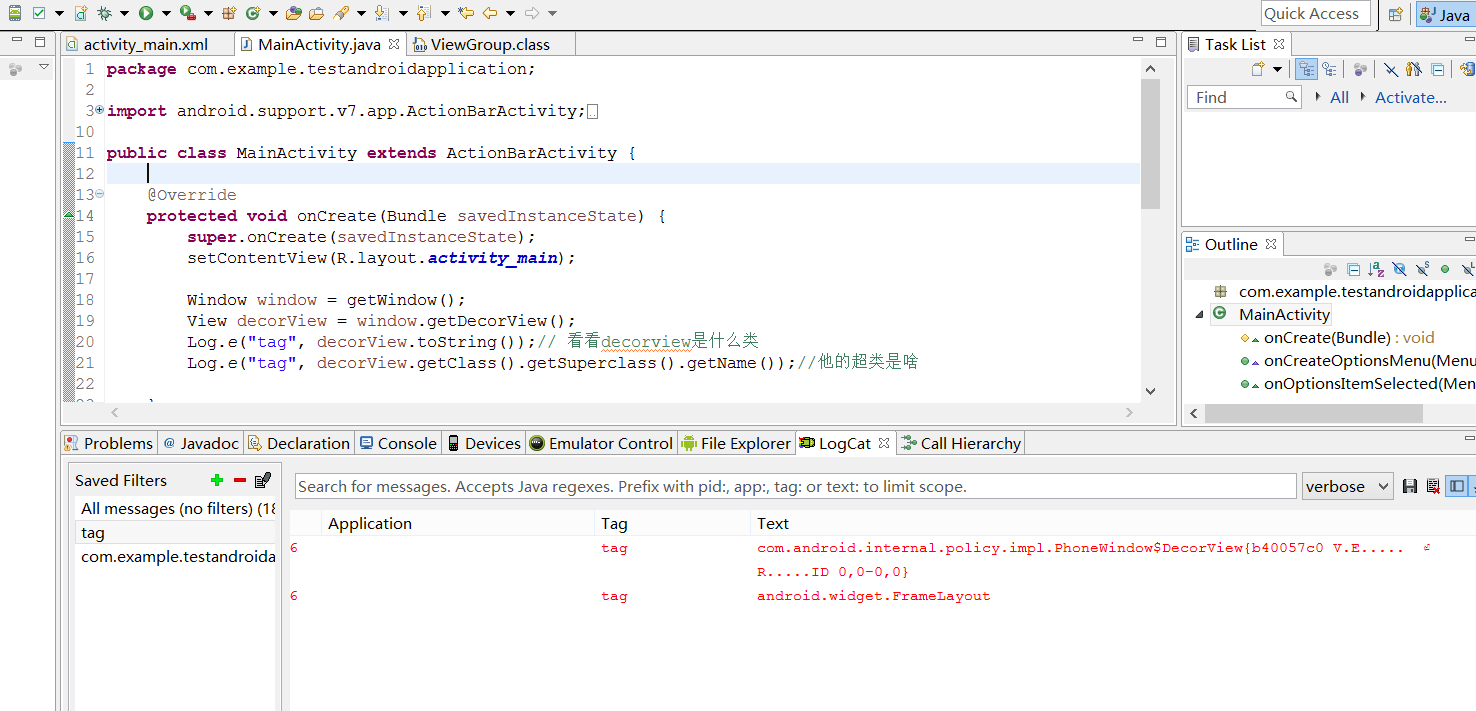
用getWindow方法得到的就是phoneWindow类了,getDecorView得到具体的DecorView类。
从DecorView可以赋值给View来看,DecorView是一个可视化组件,是activity窗口的根布局。
用Log打印一下看一下,究竟是不是。可以看到Log框中的tag。而DecorView的超类竟然是FramLayout是不是很惊讶。

这一部分知识讲解虽然不多,但是对理解整体布局很关键。加油!